반응형

이번 팀 프로젝트는 도서관 플랫폼으로 주제를 정하고 사이트 이름은 북허브(BookHub)로 정하였습니다.
작업기간은 2024.02.13 ~ 2024.03.05 (총 15일) 소요되었습니다.
이번 프로젝트에서는 저는 부팀장역할을 맡아 사이트 전체 프론트 디자인 부분과
발표 PPT 제작 및
관리자페이지, 포인트 결제 기능부분을 맡아 개발을 진행하였습니다.
💡 프로젝트 선정 배경

- 환경을 생각한 도서 서비스 → 책 생산시 낭비되는 종이를 막기 위해 책 공유 기능을 넣어 자원낭비를 최소화
- 모임을 개설하여 서로의 의견을 주고 받을 수 있는 모임 서비스
- 포인트 결제 수수료, 배너광고 수익을 통한 사이트 수익창출
- 도서 검색, 대출/반납, 도서관 내 포인트를 이용한 베이커리, PC 사용 서비스
💡 내가 개발한 기능
- 메인페이지 전체 디자인
- 포트원 결제 API를 이용한 포인트상품 결제/환불 기능 구현(사이트 수익모델)
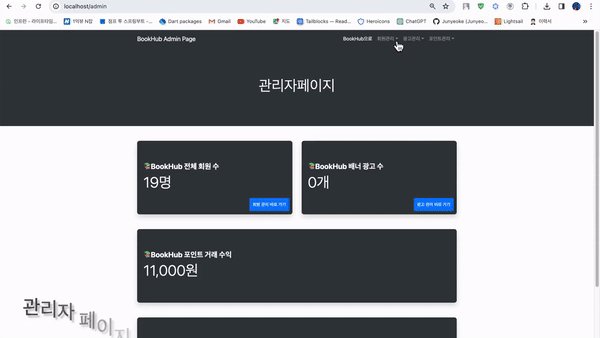
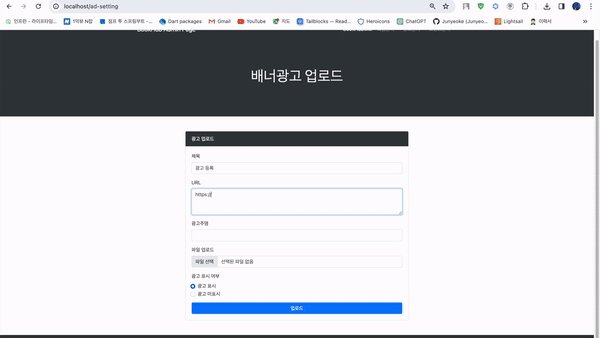
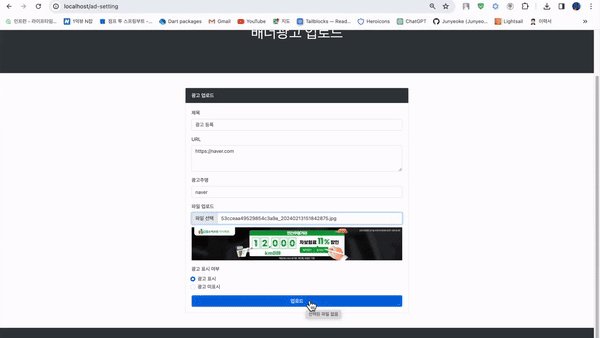
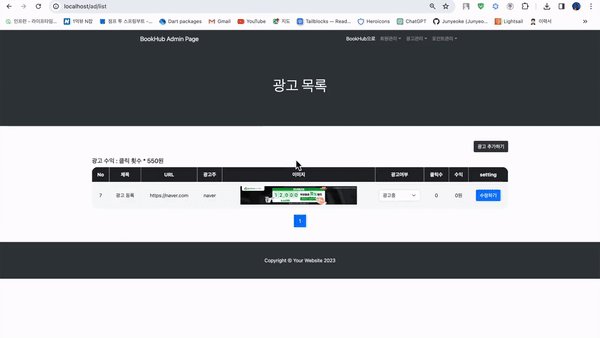
- 관리자페이지 광고배너 등록/수정/삭제
- 관리자페이지 상품 등록/수정/삭제
💡 기능 개발하면서 힘들었던점
- 결제 환불 부분에서 직접 api를 만들면서 첫번째 환불 내역은 취소가 되는데 두번째...n번째 내역은 취소가 안되는 오류가 발생해 밤 낮으로 고민하고 검색하고 할 수 있는 방법을 찾은 결과 정상적으로 환불요청 구현을 완료하여서 뿌듯하였음
🛠️ 기술 스택
🔻 Front-End
- HTML5
- CSS3
- JavaScript : 1.16.1
- JQuery : 3.6.4
- bootstrap : 4.6.2
🔻 Back-End
- SpringBoot 3.1.8
- JAVA 17
- MySQL 8.0.26
- lombok
- Apache Tomcat : 9.0
- MyBatis
- JSP
🔻 API
- OAuth2.0 (구글, 카카오, 네이버)
- 포트원 결제 API
- 카카오 주소 API
🔻 Collaboration
- Git
- GitBash
- Discode
- Notion
💡 전체 기능 시연 영상
📖 주요 담당 기능 미리보기
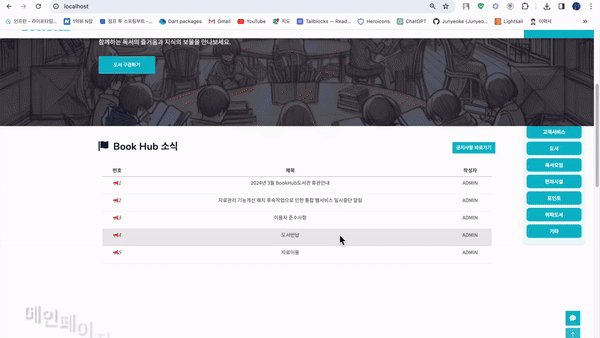
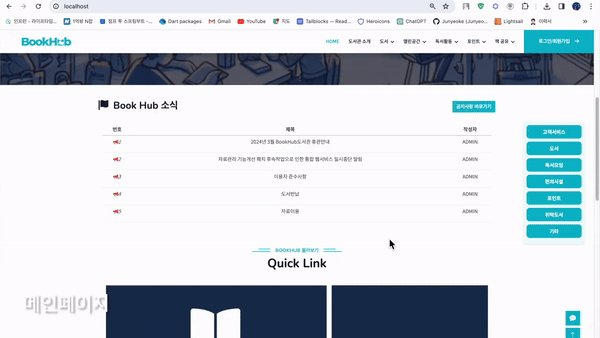
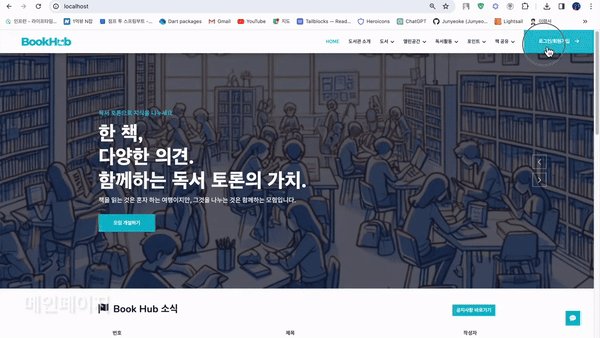
🔷 메인페이지
- 웹 페이지를 개발하면서 가장 공들인 부분
- 사이트 로고도 직접제작하여 실제로 운영하는 사이트 처럼 디자인함

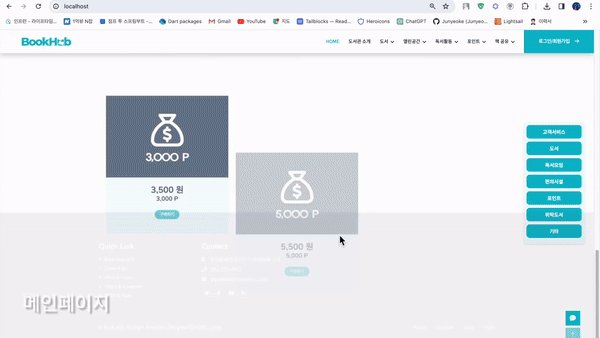
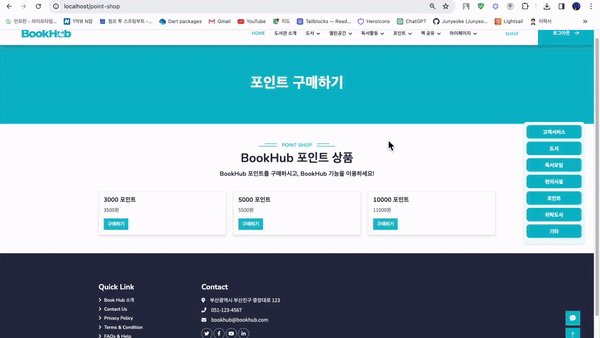
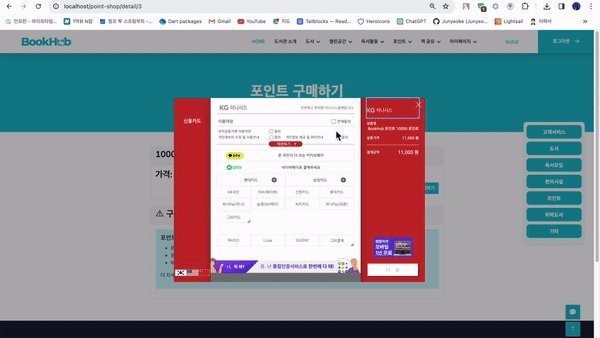
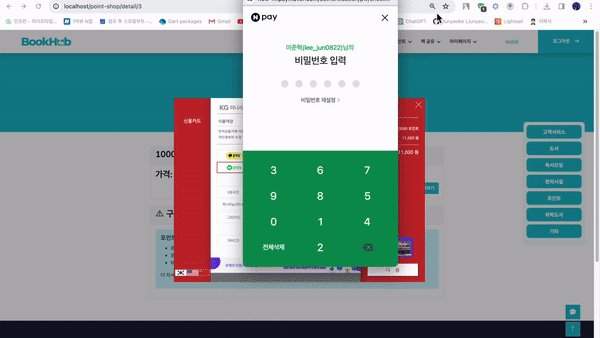
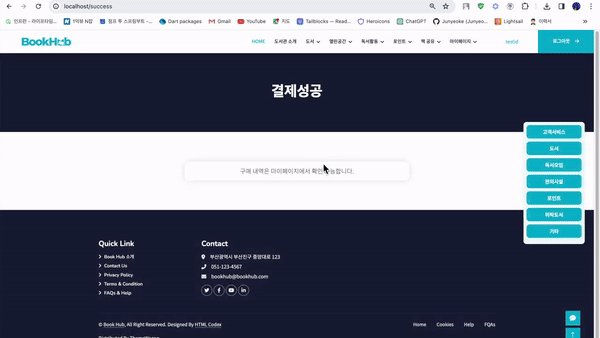
🔷 포트원 API를 이용한 포인트 상품 결제
- 저번 게임쇼핑몰 프로젝트에는 토스페이먼츠 api를 이용하였는데 확실히 포트원 api가 사용하기가 쉬웠다.

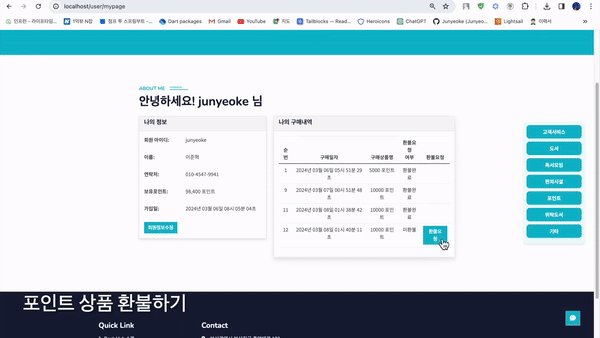
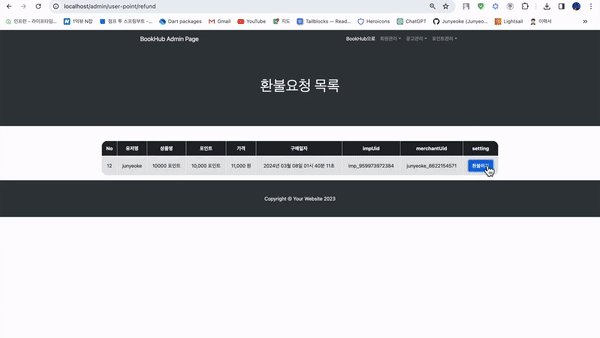
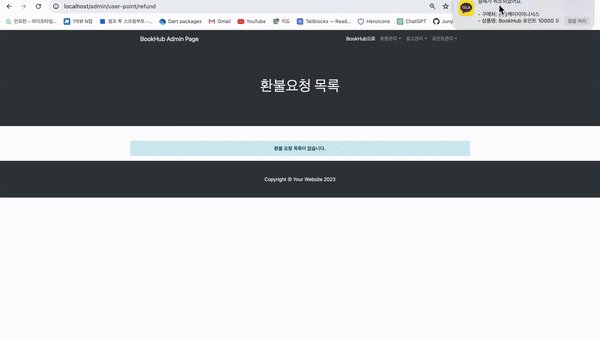
🔷 포트원 API를 이용한 포인트 상품 환불
- 가장 시간을 많이 쓴 작업
- 환불로직에 대한 이해가 부족해서 몇번이고 공식문서를 정독해서 완성한 기능이자 애착이 가는 기능

🔷 관리자 페이지 배너 등록
- 수익 모델을 생각하다가, 배너 광고 클릭시 클릭 횟수마다 금액을 지정하면 괜찮을거 같아서 만든 기능
- 한번 클릭시마다 550원이 광고수익으로 넘어간다.

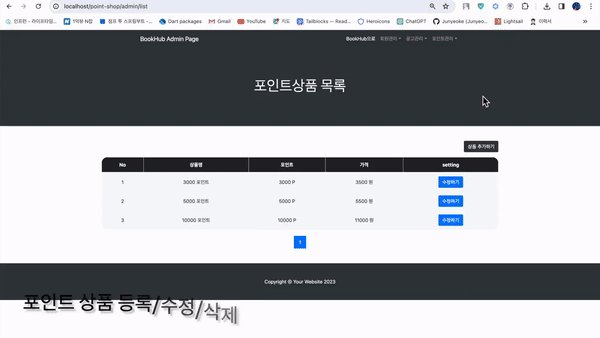
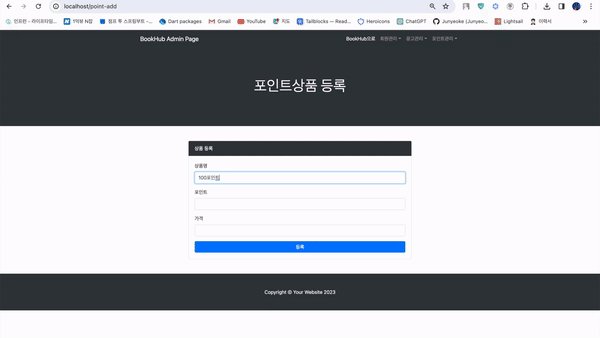
🔷 관리자 페이지 상품 등록
- 위에서 봤던 포인트 결제 상품들을 등록하는 관리자 페이지 부분
- BookHub 포인트 상품을 추가하는 관리자 페이지 부분
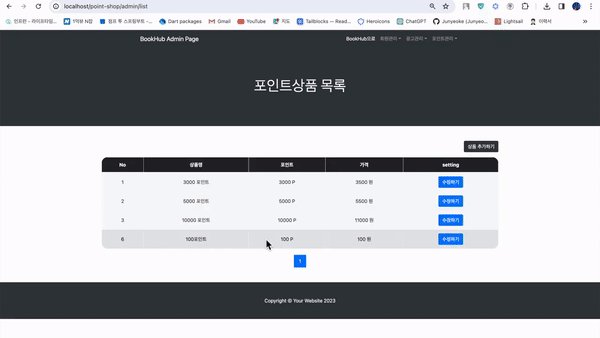
- 관리자 계정으로 로그인 후 포인트 관리 → 포인트 상품 등록 페이지에서 해당상품명, 포인트, 실제 결제될 가격 입력 후 등록
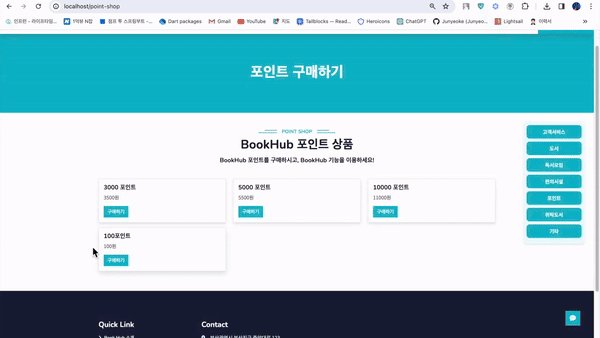
- 메인 페이지 포인트 구매하기 페이지에 실제 등록된 상품이 보이게 구현

✅ 총평
- 1차 프로젝트이다 보니 부족한 부분이 많았고, 구현했다가 시간 부족으로 폐기한 기능들이 많아 아쉬웠다.
- 팀원들끼리 남아서 서로 피드백하고 회의하면서 작업하는게 작업 퀄리티를 높힐 수 있어서 좋았다.
반응형
'Project > Team Project' 카테고리의 다른 글
| 웹 개발 프로젝트 (3) 학사관리시스템 개발 (0) | 2024.03.28 |
|---|---|
| 팀 프로젝트 - 게임 판매 사이트 Playhost Project (0) | 2023.12.14 |
