1. 다음 예시처럼 css 코드를 작성해보세요

[html]
<!-- 04_exam_2.html -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="./css/04_exam_box_2.css" />
</head>
<body>
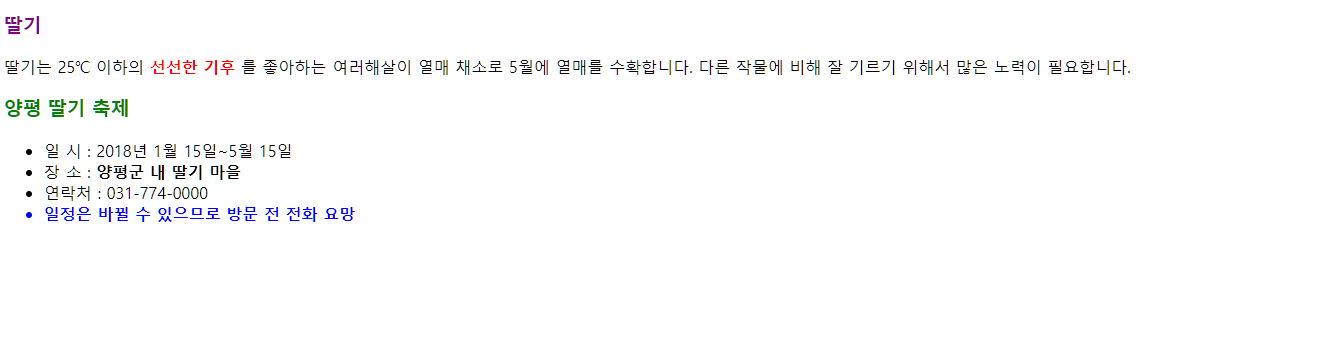
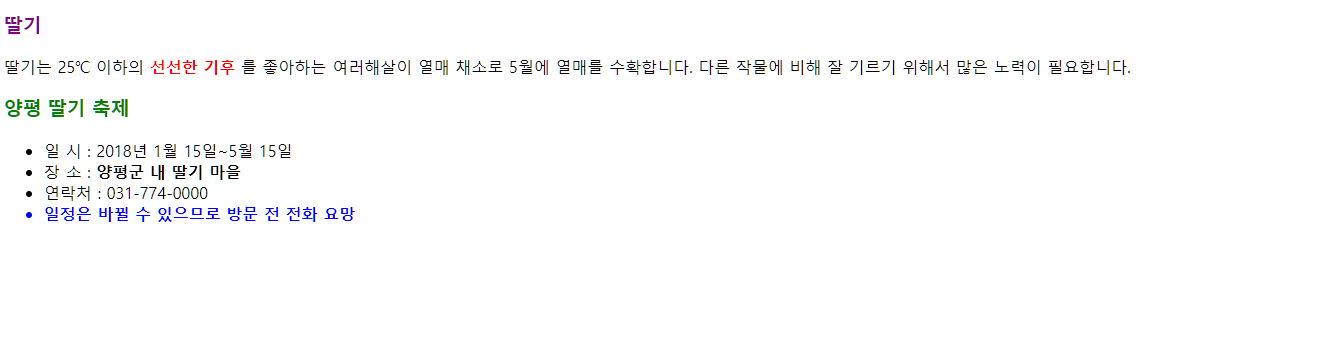
<h3 id="title1">딸기</h3>
<p>
딸기는 25℃ 이하의 <span id="weather">선선한 기후</span>
를 좋아하는 여러해살이 열매 채소로 5월에 열매를 수확합니다. 다른 작물에
비해 잘 기르기 위해서 많은 노력이 필요합니다.
</p>
<h3 id="title2">양평 딸기 축제</h3>
<ul>
<li>일 시 : 2018년 1월 15일~5월 15일</li>
<li>장 소 : <span id="location">양평군 내 딸기 마을</span></li>
<li>연락처 : 031-774-0000</li>
<li id="notice">일정은 바뀔 수 있으므로 방문 전 전화 요망</li>
</ul>
</body>
</html>
[css]
더보기
#title1 {
color: purple;
}
#title2 {
color: green;
}
#weather {
color: red;
font-weight: bold;
}
#location {
font-weight: bold;
}
#notice {
color: blue;
font-weight: bold;
}
2. 다음 예시처럼 css 코드를 작성해보세요

[html]
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./css/05_exam_box_3.css">
</head>
<body>
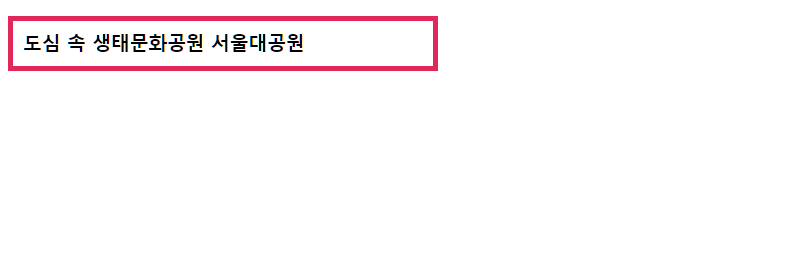
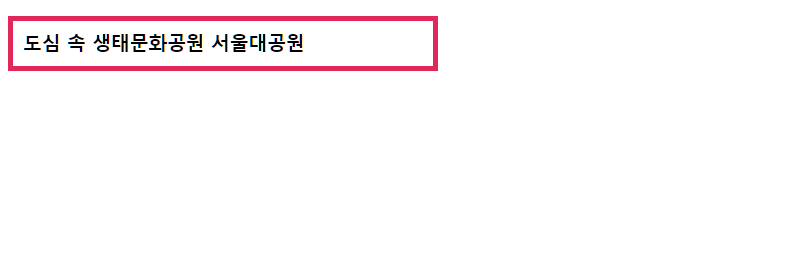
<h3>도심 속 생태문화공원 서울대공원</h3>
</body>
</html>
[css]
더보기
h3{
/* 외곽선 */
/* border : 선두께 선스타일 선색상 */
border: 5px solid #e1285a;
/* 안쪽 여백 */
padding : 10px;
/* 가로크기 : 고정크기(px) */
width: 400px;
}
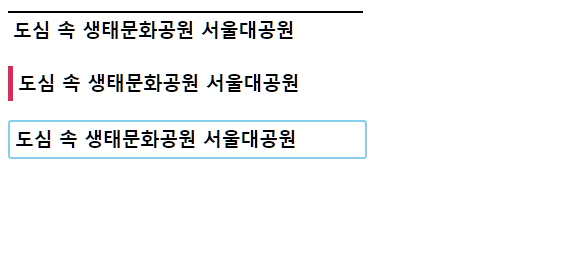
3. 다음 예시처럼 css 코드를 작성해보세요

[html]
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./css/06_exam_box_4.css">
</head>
<body>
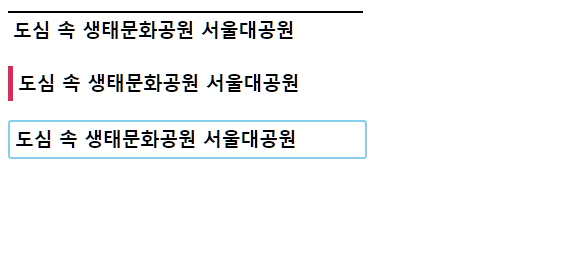
<h3 id="title1">도심 속 생태문화공원 서울대공원</h3>
<h3 id="title2">도심 속 생태문화공원 서울대공원</h3>
<h3 id="title3">도심 속 생태문화공원 서울대공원</h3>
</body>
</html>
[css]
더보기
#title1 {
/* 외곽선(위쪽) */
/* border-top : 선두께 선스타일 색상 */
border-top: 2px solid black;
/* 안쪽 여백 */
padding: 5px;
/* 가로 크기 */
width: 345px;
}
#title2 {
/* 외곽선(왼쪽) */
/* border-left : 선두께 선스타일 색상 */
border-left: 5px solid #e1285a;
/* 안쪽 여백 */
padding: 5px;
}
#title3 {
/* 외곽선 */
/* border : 선두께 선스타일 색상 */
border: 2px solid skyblue;
/* TODO : 둥근 사각형 속성 */
/* TODO : border-radius: 크기; (크기가 클수록 원모양으로 됨) */
border-radius: 3px;
/* 안쪽 여백 */
padding: 5px;
/* 가로 크기 */
width: 345px;
}
4. 다음 예시처럼 css 코드를 작성해보세요

[html]
<!-- 07_exam_box_5.html -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="./css/07_exam_box_5.css">
</head>
<body>
<h3>웹이란?</h3>
<p>
- 웹(Web)은 거미줄을 뜻하는 말로 WWW(World Wide Web)의 약어입니다.<br />
- 인터넷과 웹 브라우저를 통해 사용자에게 정보를 제공하고 서로 소통하게
해줍니다.<br />
- 웹과 관련된 직업에는 웹 기획자, 웹 디자이너, 웹 퍼블리셔, 웹
프로그래머가 있습니다.<br />
</p>
</body>
</html>
[css]
더보기
h3{
/* 외곽선 */
/* border : 선두께 선스타일 색깔 */
border: 5px solid blue;
/* 안쪽 여백 */
padding: 20px;
/* 바깥 여백 */
margin: 30px;
}
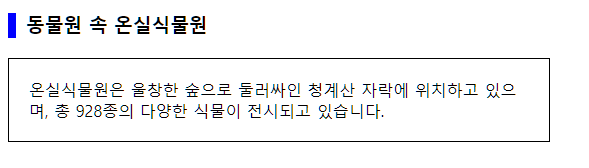
5. 다음 예시처럼 css 코드를 작성해보세요

[html]
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./css/08_exam_box_6.css">
</head>
<body>
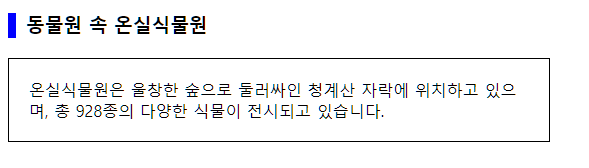
<h3>동물원 속 온실식물원</h3>
<p>
온실식물원은 울창한 숲으로 둘러싸인 청계산 자락에 위치하고
있으며, 총 928종의 다양한 식물이 전시되고 있습니다.
</p>
</body>
</html>
[css]
더보기
h3{
/* 왼쪽 외곽선 : border-left : 선두께 선스타일 선색상 */
border-left: 8px solid blue;
/* 안쪽 여백(왼쪽) */
padding-left: 10px;
}
p {
/* 외곽선 */
/* border : 선두께 선스타일 선색깔 */
border: 1px solid black;
/* 가로크기 */
width: 500px;
/* 안쪽여백 */
padding: 20px;
/* 바깥여백(위쪽) */
margin-top: 20px;
}
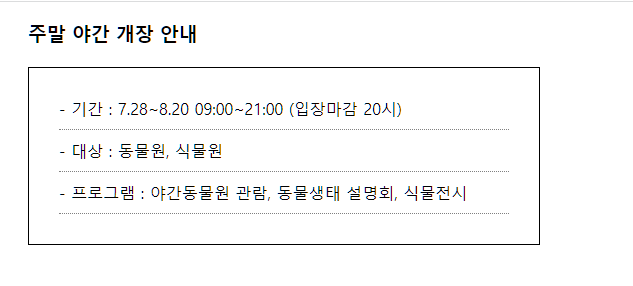
6. 다음 예시처럼 css 코드를 작성해보세요

[html]
<!-- 09_exam_box_7.html -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="./css/09_exam_box_7.css">
</head>
<body>
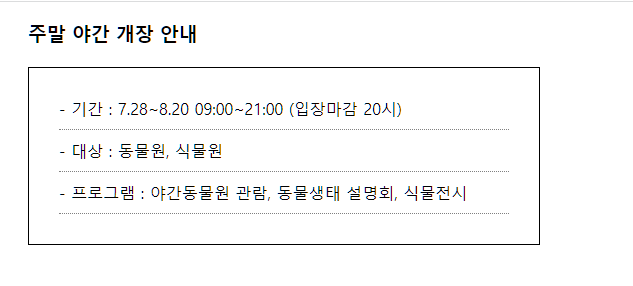
<h3>주말 야간 개장 안내</h3>
<ul>
<li>- 기간 : 7.28~8.20 09:00~21:00 (입장마감 20시)</li>
<li>- 대상 : 동물원, 식물원</li>
<li>- 프로그램 : 야간동물원 관람, 동물생태 설명회, 식물전시</li>
</ul>
</body>
</html>
[css]
더보기
h3{
/* 바깥여백 */
margin-top: 20px;
margin-left: 20px;
}
ul{
/* border : 선두께 선스타일 선색상 */
border: 1px solid black;
/* 안쪽 여백 padding : 상 우 하 좌 */
padding: 20px 30px 30px 30px;
/* 가로 크기 */
width: 450px;
/* 바깥 여백 : margin : 상 우 하 좌 */
margin: 20px 0 0 20px;
}
li{
/* 목록 앞 점 없애기 */
list-style-type: none;
/* 외곽선(점선) */
/* border-bottom: 선두께 선스타일(dotted 점선) 색상 */
border-bottom: 1px dotted gray;
/* 안쪽 여백 축약형 : 상 우 하 좌 */
padding: 10px 0 10px 0;
}
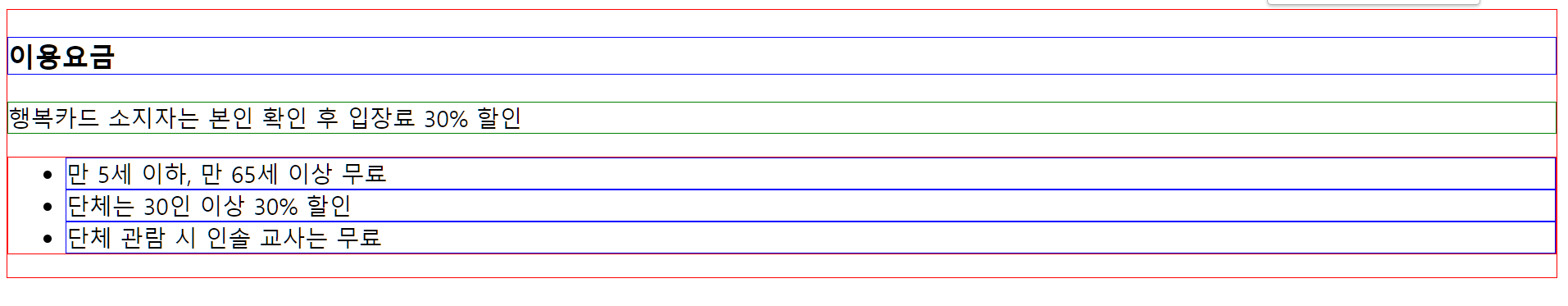
7. 다음 예시처럼 css 코드를 작성해보세요

[html]
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./css/10_exam_box_8.css">
</head>
<body>
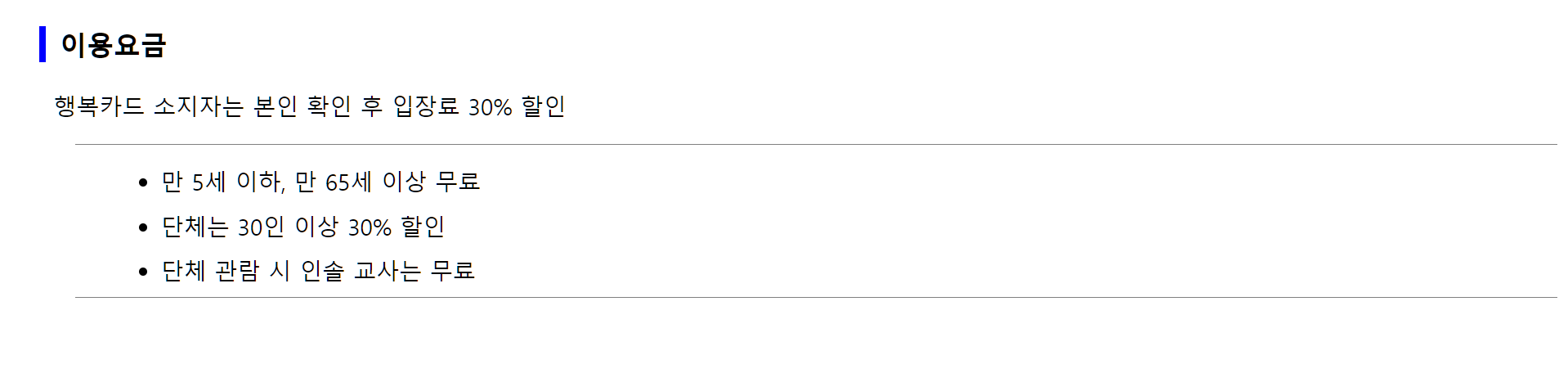
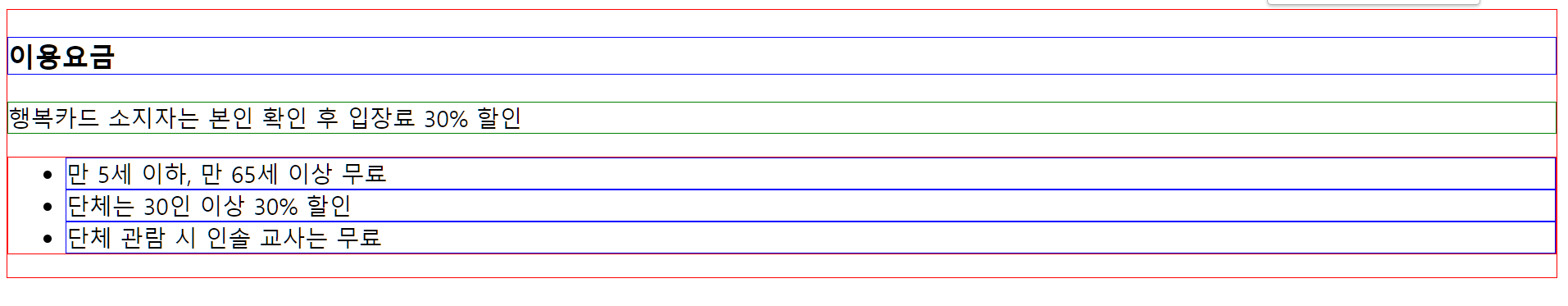
<h3>이용요금</h3>
<p>행복카드 소지자는 본인 확인 후 입장료 30% 할인</p>
<ul>
<li>만 5세 이하, 만 65세 이상 무료</li>
<li>단체는 30인 이상 30% 할인</li>
<li>단체 관람 시 인솔 교사는 무료</li>
</ul>
</body>
</html>
[css]
더보기
/* 문제풀이 : 예제(모든 태그에 박스 적용하기) */
body{
/* 사용법 : border: 선두께 선스타일 선색상 */
border: 1px solid red;
}
h3{
border: 1px solid blue;
}
p{
border: 1px solid green;
}
ul{
border: 1px solid red;
}
li{
border: 1px solid blue;
}
8. 다음 예시처럼 css 코드를 작성해보세요

[html]
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./css/11_exam_box_9.css">
</head>
<body>
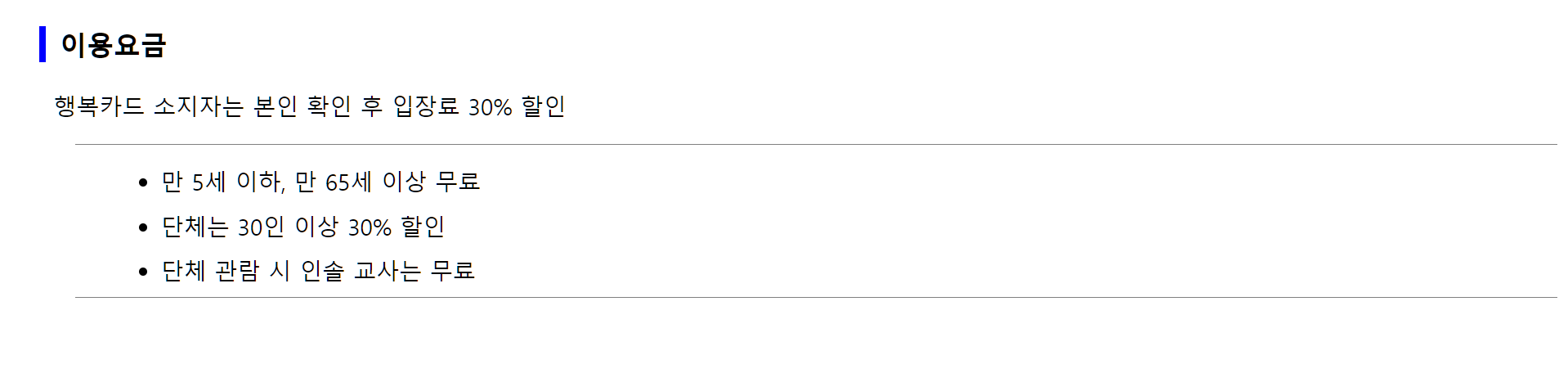
<h3>이용요금</h3>
<p>행복카드 소지자는 본인 확인 후 입장료 30% 할인</p>
<ul>
<li>만 5세 이하, 만 65세 이상 무료</li>
<li>단체는 30인 이상 30% 할인</li>
<li>단체 관람 시 인솔 교사는 무료</li>
</ul>
</body>
</html>
[css]
더보기
/* 문제 풀이 */
h3{
border-left: 5px solid blue;
margin: 20px;
padding-left: 10px;
}
p{
margin-left: 30px;
margin-bottom: 10px;
}
ul{
border-top: 1px solid gray;
border-bottom: 1px solid gray;
margin-left: 45px;
padding-top: 5px;
padding-bottom: 8px;
}
li{
padding-top: 10px;
margin-left: 20px;
}
9. 다음 예시처럼 css 코드를 작성해보세요

[html]
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./css/12_exam_box_color.css">
</head>
<body>
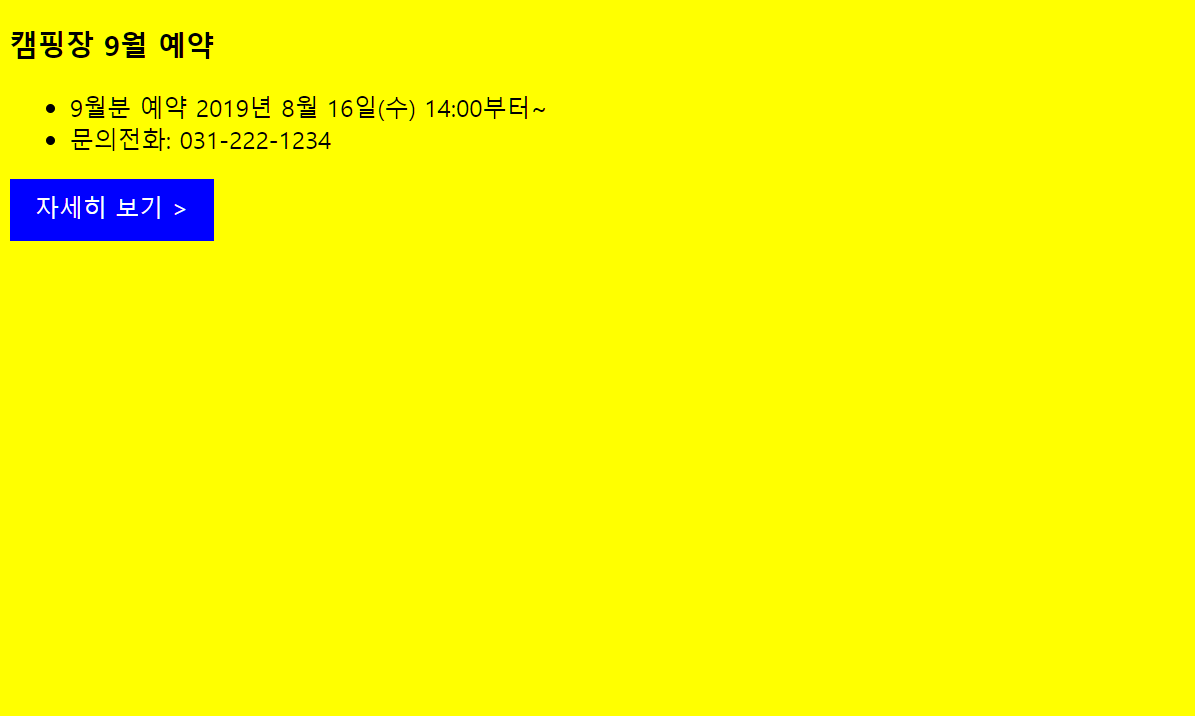
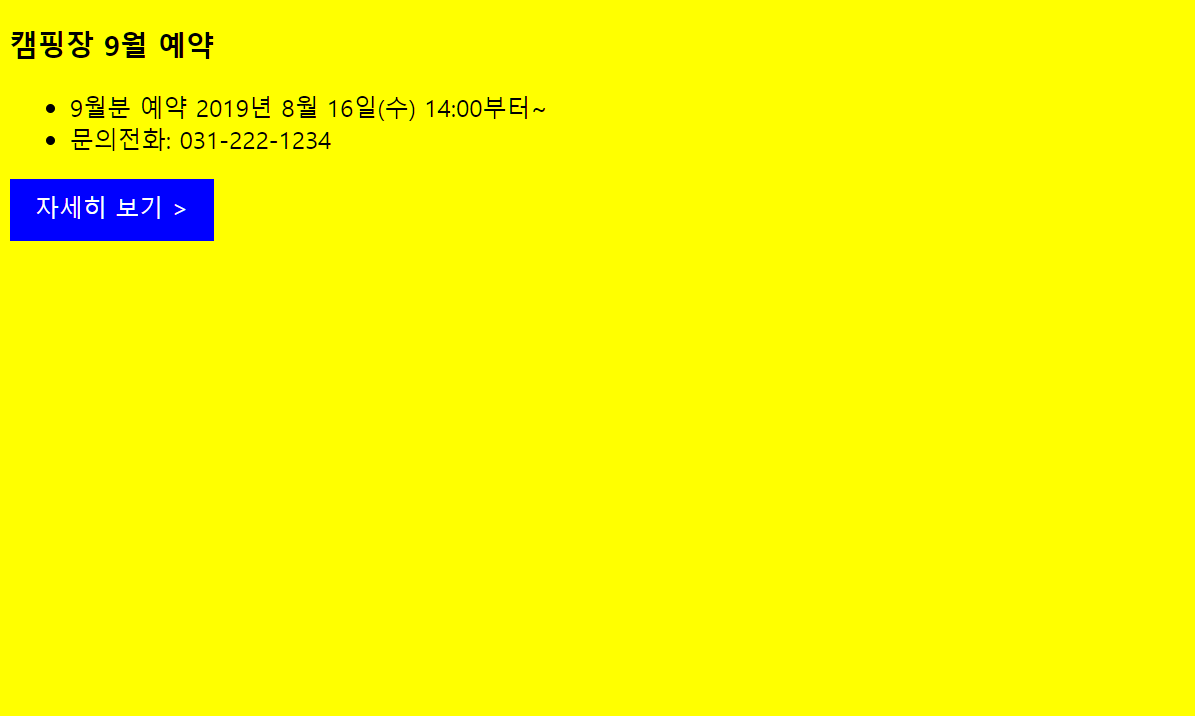
<h3>캠핑장 9월 예약</h3>
<ul>
<li>9월분 예약 2019년 8월 16일(수) 14:00부터~</li>
<li>문의전화: 031-222-1234</li>
</ul>
<div id="button">
<!-- > : 특수태그 (greater than) ">" -->
자세히 보기 >
</div>
</body>
</html>
[css]
더보기
body{
background-color: yellow;
}
#button{
color: white;
background-color: blue;
width: 120px;
height: 25px;
padding: 8px;
/* 글자중앙정렬 */
/* text-align: center; */
text-align: center;
}
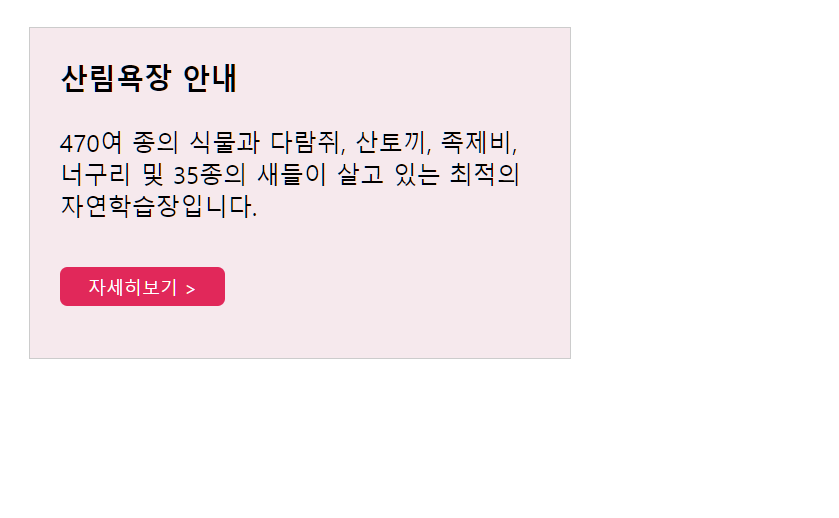
10. 다음 예시처럼 css 코드를 작성해보세요

[html]
<!-- 13_exam_box_color_2.html -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./css/13_exam_box_color_2.css">
</head>
<body>
<div id="banner">
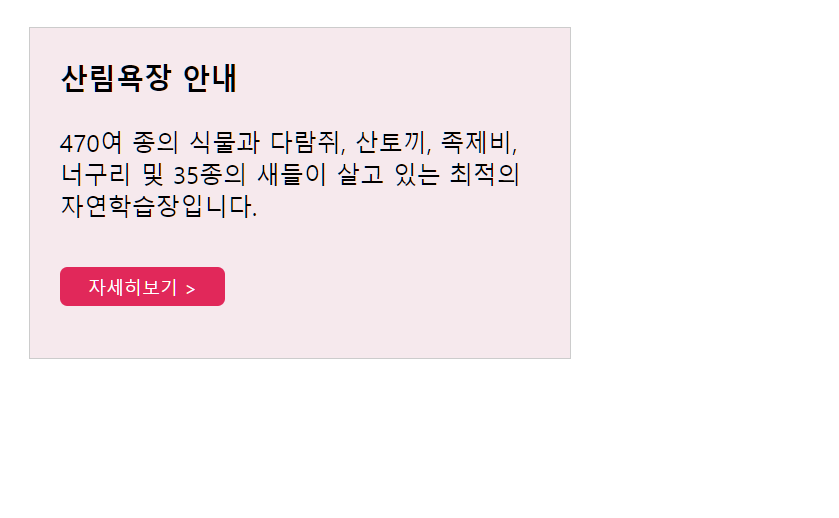
<h3>산림욕장 안내</h3>
<p>470여 종의 식물과 다람쥐, 산토끼, 족제비,
너구리 및 35종의 새들이 살고 있는
최적의 자연학습장입니다.
</p>
<div id="button">
자세히보기 >
</div>
</div>
</body>
</html>
[css]
더보기
/* 문제 풀이 */
/* css 디자인 여백 초기화 */
/* 웹브라우저 (크롬, 익스플러러, 파이어폭스 등) 마다 여백이 조금씩 차이남*/
* {
padding: 0;
margin: 0;
}
#banner {
/* 배경색 */
background-color: #f6e9ed;
/* 가로크기 */
width: 320px;
/* 세로크기 */
height: 180px;
/* 외곽선 */
/* border: 선두께 선스타일 선색상 */
border: 1px solid #cccccc;
/* 안쪽 여백 */
padding: 20px;
/* 바깥여백 : 위쪽 */
margin-top: 20px;
/* 바깥여백 : 왼쪽 */
margin-left: 20px;
}
p {
/* 바깥여백 : 위쪽 */
margin-top: 20px;
}
#button {
/* 배경색 */
background-color: #e1285a;
/* 가로크기 */
width: 100px;
/* 둥근 사각형(모서리) */
border-radius: 5px;
/* 글자색 */
color: white;
/* 글자 크기 */
font-size: 12px;
/* 안쪽 여백 */
padding: 5px;
/* 글자 중앙 정렬 */
text-align: center;
/* 바깥여백 - 위쪽 */
margin-top: 30px;
}