반응형

<!-- 18_exam_menu.html -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./css/18_exam_menu.css">
</head>
<body>
<!-- 최상단 메뉴(좌 로고 , 우 소메뉴) 시작-->
<!-- float 쓰면 공간이 없는것으로 html 간주 -->
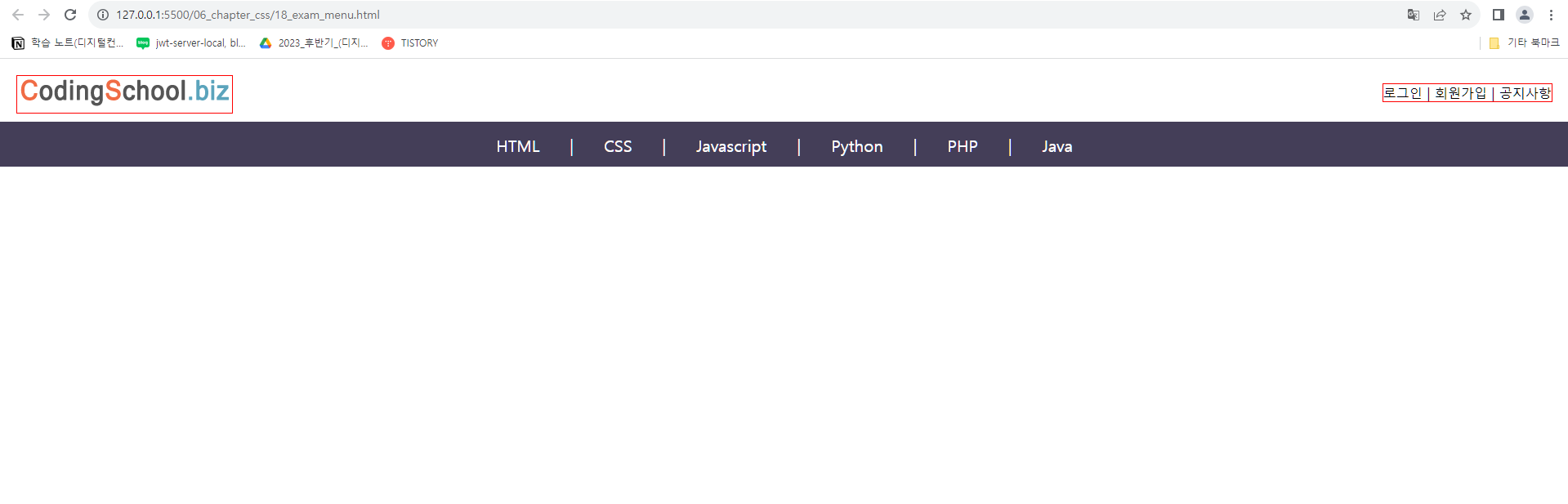
<div id="head">
<!-- 좌측 로고 이미지 -->
<div id="logo">
<img src="./img/logo.png" alt="회사로고">
</div>
<!-- 우측 소메뉴 -->
<div id="top">
로그인 | 회원가입 | 공지사항
</div>
</div>
<!-- 최상단 메뉴(좌 로고 , 우 소메뉴) 끝-->
<!-- 하단 대메뉴 시작 -->
<ul id="menu">
<li class="item">HTML</li>
<li>|</li>
<li class="item">CSS</li>
<li>|</li>
<li class="item">Javascript</li>
<li>|</li>
<li class="item">Python</li>
<li>|</li>
<li class="item">PHP</li>
<li>|</li>
<li class="item">Java</li>
</ul>
<!-- 하단 대메뉴 끝 -->
</body>
</html>
/* 여백초기화 */
* {
padding: 0;
margin: 0;
}
/* 리스트 점 없애기 */
li {
list-style-type: none;
}
/* 로고수정 */
#logo {
/* 왼쪽배치 */
float: left;
/* 바깥여백 */
margin-top: 20px;
margin-left: 20px;
margin-bottom: 10px;
/* 외곽선 */
border: 1px solid red;
}
/* 소메뉴 수정 */
#top {
/* 오른쪽 배치 */
float: right;
/* 바깥여백 */
margin-top: 30px;
margin-right: 20px;
/* 외곽선 */
border: 1px solid red;
}
#menu li {
/* 대메뉴 가로배치 */
display: inline-block;
}
#menu {
/* 배경색 */
background-color: #443e58;
/* 높이 */
height: 40px;
/* 폰트사이즈 */
font-size: 20px;
/* 안쪽여백 */
padding-top: 15px;
/* 글자 중앙정렬 */
text-align: center;
/* float 영향 제거 */
clear: both;
/* 폰트색상 */
color: white;
}
/* 대메뉴 간격조정 */
.item{
margin-right: 30px;
margin-left: 30px;
}
반응형
'CSS > CSS 실습' 카테고리의 다른 글
| [CSS] float 실습예제 (0) | 2023.08.10 |
|---|---|
| [CSS] display 실습 (0) | 2023.08.10 |
| [CSS] 웹 폰트 적용 예제 (0) | 2023.08.09 |
| [CSS] 테이블 스타일 적용 (0) | 2023.08.09 |
| [CSS] 배경이미지 연습문제 (0) | 2023.08.08 |
