반응형
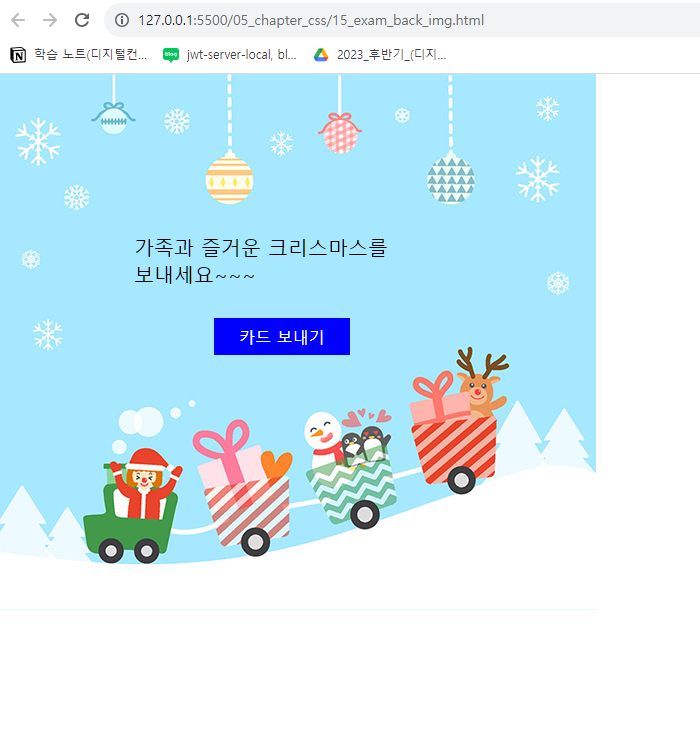
다음 예시를 참고하여 CSS 코드를 작성해보세요

[html]
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./css/15_exam_back_img.css">
</head>
<body>
<p>
가족과 즐거운 크리스마스를 보내세요~~~
</p>
<div>
카드 보내기
</div>
</body>
</html>
[css]
더보기
body{
/* 배경이미지 */
/* background-image: url("경로") */
background-image: url("../img/back.jpg");
/* 이미지 반복 중단 */
/* background-repeat: no-repeat; */
background-repeat: no-repeat;
}
p{
/* 글자크기 */
font-size: 20px;
/* 바깥여백 -위 */
margin-top: 160px;
/* 바깥여백 -왼쪽 */
margin-left: 130px;
/* 가로크기 */
width: 280px;
}
div{
/* 글자색 */
color: white;
/* 배경색 */
background-color: blue;
/* 바깥여백-왼쪽 */
margin-left: 210px;
/* 바깥여백-위쪽 */
margin-top: 30px;
/* 가로크기 */
width: 120px;
/* 글자 가운데 정렬 */
text-align: center;
/* 안쪽여백 */
padding: 8px;
}
반응형
'CSS > CSS 실습' 카테고리의 다른 글
| [CSS] display 실습 (0) | 2023.08.10 |
|---|---|
| [CSS] 웹 폰트 적용 예제 (0) | 2023.08.09 |
| [CSS] 테이블 스타일 적용 (0) | 2023.08.09 |
| [CSS] Box 연습문제 (0) | 2023.08.08 |
| [CSS] box 속성 연습문제 (0) | 2023.08.07 |
반응형
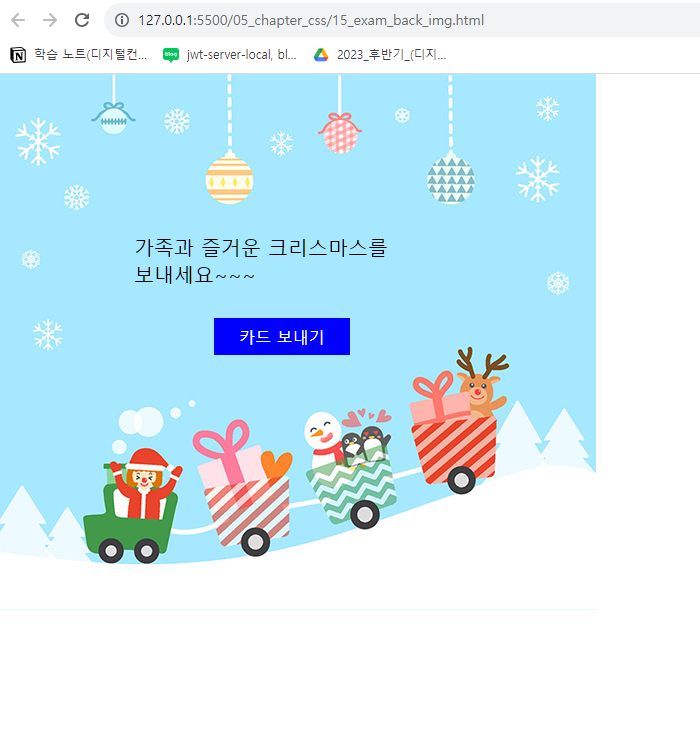
다음 예시를 참고하여 CSS 코드를 작성해보세요

[html]
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./css/15_exam_back_img.css">
</head>
<body>
<p>
가족과 즐거운 크리스마스를 보내세요~~~
</p>
<div>
카드 보내기
</div>
</body>
</html>
[css]
더보기
body{
/* 배경이미지 */
/* background-image: url("경로") */
background-image: url("../img/back.jpg");
/* 이미지 반복 중단 */
/* background-repeat: no-repeat; */
background-repeat: no-repeat;
}
p{
/* 글자크기 */
font-size: 20px;
/* 바깥여백 -위 */
margin-top: 160px;
/* 바깥여백 -왼쪽 */
margin-left: 130px;
/* 가로크기 */
width: 280px;
}
div{
/* 글자색 */
color: white;
/* 배경색 */
background-color: blue;
/* 바깥여백-왼쪽 */
margin-left: 210px;
/* 바깥여백-위쪽 */
margin-top: 30px;
/* 가로크기 */
width: 120px;
/* 글자 가운데 정렬 */
text-align: center;
/* 안쪽여백 */
padding: 8px;
}
반응형
'CSS > CSS 실습' 카테고리의 다른 글
| [CSS] display 실습 (0) | 2023.08.10 |
|---|---|
| [CSS] 웹 폰트 적용 예제 (0) | 2023.08.09 |
| [CSS] 테이블 스타일 적용 (0) | 2023.08.09 |
| [CSS] Box 연습문제 (0) | 2023.08.08 |
| [CSS] box 속성 연습문제 (0) | 2023.08.07 |
