반응형

React를 시작하기 전에!
React를 시작하기 전에 작업 환경 설정을 해주어야 합니다.
순서는 다음과 같습니다.
Node.js / npm 설치 -> vs code에서 create-react-app 으로 프로젝트 만들기
Node.js 설치해보기
1) Node.js 설치
리액트 프로젝트를 만들 때는 Node.js를 반드시 먼저 설치해야 합니다.
이것으로 웹 브라우저 환경이 아닌 곳에서 자바스크립트를 사용하여 연산할 수 있게 만들어줍니다.
Node.js 홈페이지에서 LTS 버전을 다운받아 설치해주면됩니다.

npm install 하기
2) npm 설치하기
Node.js를 설치하셨다면 npm을 설치해봅시다.
npm은 Node.js 패키지 매니저 도구입니다.
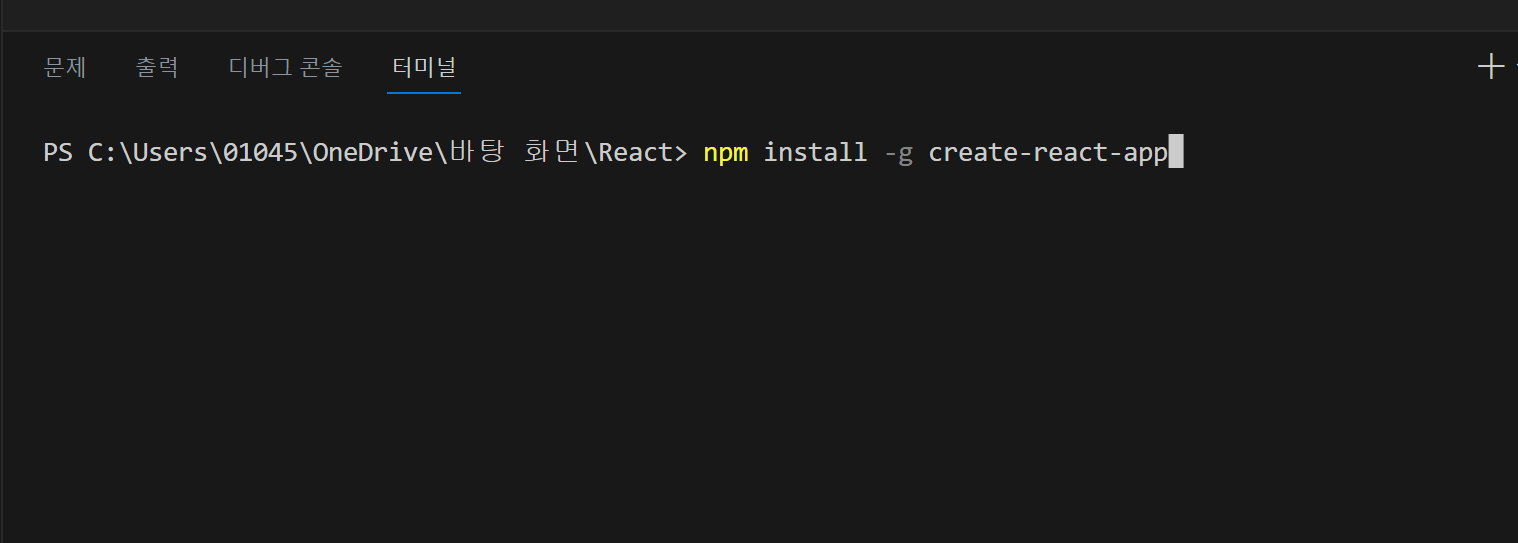
VS Code에서 터미널을 실행시키고 다음과 같이 명령어를 입력해줍니다.


프로젝트 생성하기
3) 프로젝트 생성하기
npm을 인스톨 하였으면 이제 프로젝트를 생성해봅시다.
터미널 명령창에 npx create-react-app hello-react 명령어를 입력해봅시다.


프로젝트 생성이 완료가 되면 아래와 같은 화면이 나옵니다.

We suggest that you begin by typing:
아래 부분을 보시면 명령어가 보이는데요, 이 명령어를 따라 치시면 리액트 프로젝트 화면이 실행됩니다.


반응형