
자바스크립트를 사용하여 프로그래밍을 할 때는
데이터를 변수와 상수라는 박스를 만들어 그 안에 넣어서 사용합니다.
이때, 변하지 않는 값이라면 변수를, 고정된 값이라면 상수를 사용합니다.
변수와 상수?
어떤 의미를 가진 하나의 데이터가 여러 곳에서 사용될 때 변수나 상수를 사용하면 코드 작성이 간편해집니다.
이때 값을 저장하고 변경할 수 있는 것을 변수, 똑같이 값을 저장하지만 변하지 않는 고정값을 담는 것을 상수라고 합니다.
다음은 변수와 상수를 선언한 코드입니다. 해석을 해보자면 switchOn 이라는 박스에 true 라는 값이, PI(원주율)이라는 박스에 3.1415926535라는 값이 들어있다는 뜻입니다. 여기서 switchOn은 let을 사용한 변수, PI는 const를 사용한 상수라고 부릅니다.
이처럼 변수와 상수는 이름을 통해 어떤 데이터에 의미를 부여하는 역할도 할 수 있습니다.
let switchOn = true;
const PI = 3.1415926535
변수를 사용하면 수정 내용을 코드 전체에 동일하게 적용해야 할 때 변수만 바꿔 주면 되어 무척 편리합니다.
switchOn 의 true를 false로 바꾸면 switchOn을 사용한 코드에 들어가는 모든 값이 바뀌게 됩니다. 반면 고정된 값을 여러 곳에서 사용할 때는 상수를 사용합니다.
변수를 사용할 때 var를 사용하지 않나요?
ES6 이전에는 자바스크립트에서 변수를 선언할 때 var라는 명령어를 사용하였습니다. 자바스크립트 초창기에는 이것이 굉장히 불안정해 오류의 원인으로 작용했습니다. 하지만 오늘날 ES6 버전 이후부터는 let과 const가 var를 대체합니다.
*
var x = 1;
var y = 2;
console.log(x, y);* 이렇게 코드를 작성하면 같은 이름의 변수를 두 번 선언할 수 있는 등 코드를 불안정하게 하는 원인이 됩니다.
간단히 말해서 let은 변수를 만드는 키워드, const는 상수를 만드는 키워드라 생각하시면 됩니다.
| 키워드 | 의미 | 특징 |
| let | 변수를 선언 | 넣은 데이터를 변경할 수 있음 |
| const | 상수를 선언 | 넣은 데이터를 변경할 수 없음 |
let
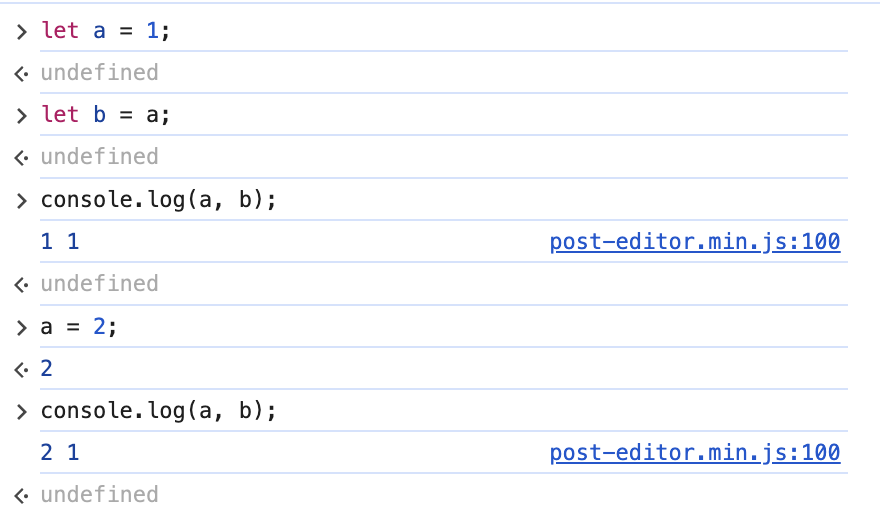
아래의 코드는 a라는 박스에 1이라는 데이터를 담는다는 뜻입니다. 프로그래밍에서 등호(=)는 단순히 같다는 뜻이 아니라 왼쪽에 오른쪽의 값을 넣는다고 이해해야 합니다. 따라서 콘솔로 a를 출력하면 let 변수 선언을 통해 담긴 1이라는 결과가 나옵니다.

b라는 박스를 하나더 만들어서 b에 a값을 넣어보겠습니다.
a, b 박스의 값이 각각 1로 출력되었습니다.
오른쪽에 있는 a라는 박스의 값을 왼쪽의 b 박스에 넣어줬다고 생각하시면 됩니다.

이번에는 let을 붙이지 않고 a 박스에 2를 넣어보겠습니다. 왜냐하면 a라는 박스가 이미 만들어져있기 때문입니다. 그러면 a 박스에 원래 들어가 있던 값이 2로 변경되었기 때문에 출력결과도 2로 나오는 것을 볼 수 있습니다.

이번에는 a에는 "주녘의 IT기술 블로그" 라는 문자열을 b에는 true라는 불리언(참/거짓) 값을 넣어보겠습니다. 출력 결과를 보면 a, b에 들어있는 값이 성공적으로 바뀐 것을 확인할 수 있습니다. let을 붙이지 않았기 때문에 새로운 박스를 만드는 것이 아니라 박스안에 있는 값만 바뀌었습니다.

const
상수는 const라는 키워드를 사용하여 다음과 같이 선언합니다. A라는 박스에 상수 1을 넣고 출력하면 1이라는 결과가 나옵니다.

* 상수는 일반적으로 프로그래밍에서는 대문자로 이름을 짓습니다.
여기에 다른 값을 넣으려고 하면 오류가 발생해 코드가 실행되지 않습니다. 따라서 어떤 데이터가 절대 바뀌면 안되는 값을 가져야 한다면 const 키워드를 이용해 상수를 선언하면 됩니다.

식별자 명명 규칙
- 영문, 한글 및 유니코드(대부분의 문자 표현) 글자, 숫자 사용 가능
- 특수문자는 & 또는 _ 사용가능
- 숫자로 시작할 수 없음
- 공백(스페이스) 사용 불가
- 예약어 사용불가
'JavaScript > JS 이론' 카테고리의 다른 글
| 템플릿 문자열 (0) | 2023.08.31 |
|---|---|
| [JS] 기본이론 (0) | 2023.08.23 |
| [JS] 문서 객체 모델 (DOM) (0) | 2023.08.22 |
| [JavaScript] 자바스크립트의 기본 입출력방식 (0) | 2023.08.16 |
