반응형
형제태그가 다수 존재시 인접한 형제 태그를 선택하여 디자인하는 방법입니다.
사용법
* 형제태그 2 1개만 선택되어 디자인됨
형제태그+형제태그2 {
속성: 값;
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>인접한 형제 선택자</title>
<style>
/* css 작성 : 권고하지는 않음 */
/* 사용법 : 형제태그2 1개만 선택됨
형제태그+형제태그2 {
속성: 값;
}
*/
h3+p{
color: red;
}
</style>
</head>
<body>
<h3>인접한 형제 선택자</h3>
<p>p로 감싸여져 있는 현재 문단은 h3과 인접한 형제간입니다.</p>
<p>body로 감싸여져 있는 태그는 h3과 인접한 형제간이 아닙니다.</p>
</body>
</html>
위의 예시를 보면
<body> 태그 아래 형제태그가 <h3> <p> <p> 태그가 존재합니다. 이 중 <h3> 태그와 인접한 형제 태그인 <p : 첫번째>를 선택하여 디자인 할 수 있습니다.
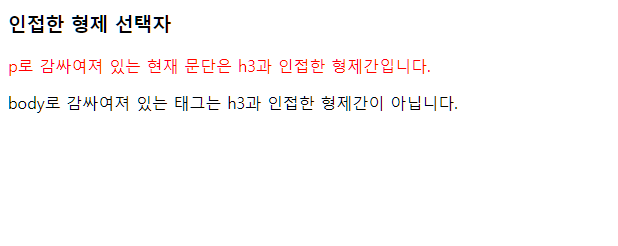
실행결과

반응형
'CSS > CSS 이론' 카테고리의 다른 글
| [CSS] 가상선택자 (0) | 2023.08.09 |
|---|---|
| [CSS] 속성선택자 - 특수선택자 (0) | 2023.08.09 |
| [CSS] 웹 폰트 적용하기 (0) | 2023.08.09 |
| [CSS] Inline Style (0) | 2023.08.09 |
| [CSS] CSS 디자인 우선순위 (0) | 2023.08.09 |