반응형
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>가상 선택자(같은 태그의 첫번째 태그를 선택)</title>
<style>
/* 가상선택자(같은 태그의 첫번째 태그를 선택) */
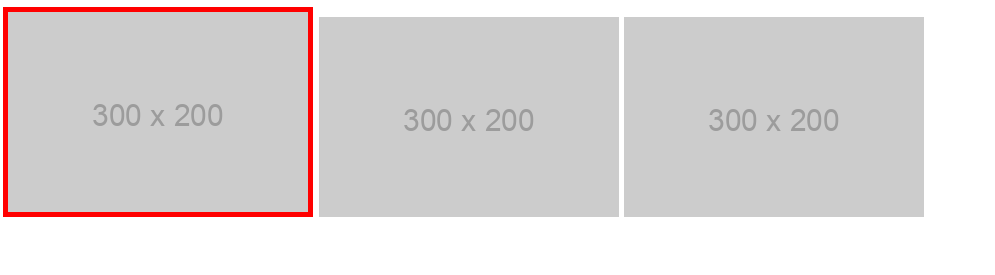
img:first-of-type {
border: 5px solid red;
}
</style>
</head>
<body>
<!-- 빈 이미지(더미 이미지)를 인터넷에서 가져오는 링크 소개 -->
<!-- css에서 표준명명법 : 단어와 단어사이는 -(마이너스, 대쉬)를 붙인다. -->
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>가상 선택자(선택한 것의 반대인 것들을 선택)</title>
<style>
/* 가상선택자(선택한 것의 반대인 것들을 선택) */
/* not(:가상선택자) : 반대 */
img:not(:first-of-type) {
border: 5px solid red;
}
</style>
</head>
<body>
<!-- 빈 이미지(더미 이미지)를 인터넷에서 가져오는 링크 소개 -->
<!-- css에서 표준명명법 : 단어와 단어사이는 -(마이너스, 대쉬)를 붙인다. -->
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>가상 선택자(같은 태그 중 마지막 태그를 선택)</title>
<style>
/* 가상선택자(같은 태그 중 마지막 태그를 선택) */
/* last-of-type : 태그 중 마지막 태그 선택 */
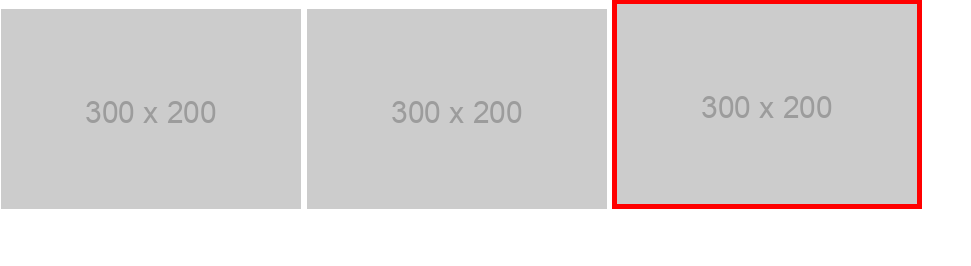
img:last-of-type {
border: 5px solid red;
}
</style>
</head>
<body>
<!-- 빈 이미지(더미 이미지)를 인터넷에서 가져오는 링크 소개 -->
<!-- css에서 표준명명법 : 단어와 단어사이는 -(마이너스, 대쉬)를 붙인다. -->
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>가상 요소(앞/뒤에 추가하기)</title>
<style>
/* 태그의 앞에 content 값 추가하기 */
p::before {
content: "😊";
}
/* 태그의 뒤에 content 값 추가하기 */
p::after {
content: "😎";
}
</style>
</head>
<body>
<p>홍길동입니다.</p>
</body>
</html>

반응형
'CSS > CSS 이론' 카테고리의 다른 글
| [CSS] display 속성 (2) (0) | 2023.08.10 |
|---|---|
| [CSS] display 속성 (0) | 2023.08.09 |
| [CSS] 속성선택자 - 특수선택자 (0) | 2023.08.09 |
| [CSS] 인접한 형제 선택자 (0) | 2023.08.09 |
| [CSS] 웹 폰트 적용하기 (0) | 2023.08.09 |
