반응형
display 속성
block < -> inline 속성 변경가능
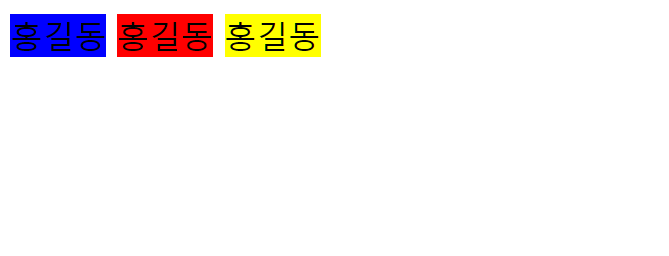
block -> inline 속성 변경
inline 속성 특징 : width, height 속성무시, 안에 컨텐츠(글)에 따라 크기가 정해짐
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./css/01_display_div.css">
</head>
<body>
<div class="box">홍길동</div>
<div class="box2">홍길동</div>
<div class="box3">홍길동</div>
</body>
</html>
[CSS]
/* id선택자 : #변수명, class 선택자 : .변수명 ,
* : 전체선택자, 태그선택자 */
/* div의 특징 : 블럭(block)속성 :: 줄바꿈이 발생함.
블럭속성태그 :: p태그, h1 ~ h6 태그
*/
/* span 특징 : 인라인(inline) 속성, 줄바꿈 없음
인라인속성 태그 :: input태그, img태그....
*/
.box {
width: 50px;
height: 50px;
background-color: blue;
display: inline; // inline을 적용하면 가로/세로 크기가 무시됨
}
.box2 {
width: 50px;
height: 50px;
background-color: red;
display: inline;
}
.box3 {
width: 50px;
height: 50px;
background-color: yellow;
display: inline;
}

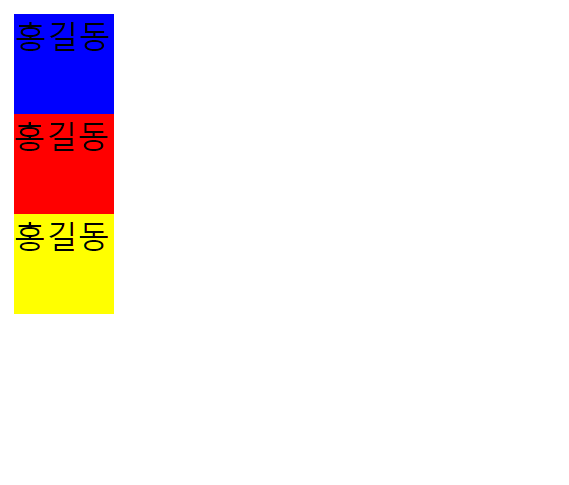
inline -> block 속성변경
block 속성으로 변경하면 가로/세로크기를 지정할 수 있다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./css/02_display_span.css">
</head>
<body>
<span class="box">홍길동</span>
<span class="box2">홍길동</span>
<span class="box3">홍길동</span>
</body>
</html>
[CSS]
/* span : inline 속성, width/height 속성 무시, 글만큼 크기가 정해진다. */
.box{
background-color: blue;
/* block 속성 지정 */
display: block; // block 속성을 적용하면 가로/세로 크기를 지정할 수 있음
/* 가로크기 */
width: 50px;
/* 세로크기 */
height: 50px;
}
.box2{
background-color: red;
display: block;
width: 50px;
height: 50px;
}
.box3{
background-color: yellow;
display: block;
width: 50px;
height: 50px;
}

반응형
'CSS > CSS 이론' 카테고리의 다른 글
| [CSS] float (0) | 2023.08.10 |
|---|---|
| [CSS] display 속성 (2) (0) | 2023.08.10 |
| [CSS] 가상선택자 (0) | 2023.08.09 |
| [CSS] 속성선택자 - 특수선택자 (0) | 2023.08.09 |
| [CSS] 인접한 형제 선택자 (0) | 2023.08.09 |
