반응형
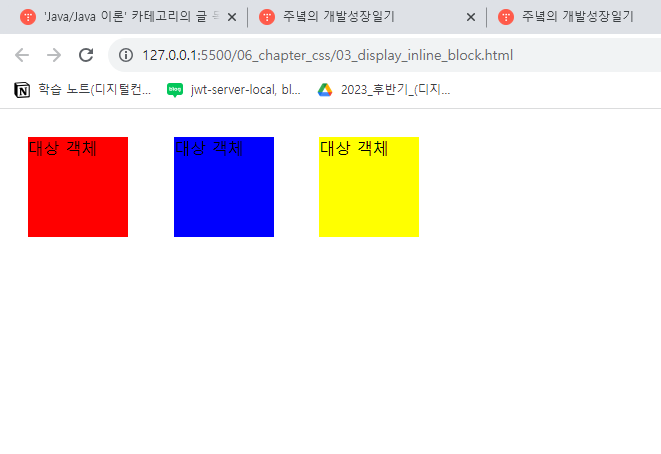
- /* inline-block : div 속성 + 줄바꿈 없음(속성) */
- /* 활용 : 세로배치 -> 가로배치 디자인 적용하고자 할때 사용 */
- /* 예) ul - li (block 속성, 세로메뉴) -> 가로메뉴(위의 속성 고려) */
.box {
width: 100px;
height: 100px;
background-color: red;
/* 바깥여백 */
margin: 20px;
/* display 속성 */
display: inline-block;
}
.box2 {
width: 100px;
height: 100px;
background-color: blue;
/* 바깥여백 */
margin: 20px;
display: inline-block;
}
.box3 {
width: 100px;
height: 100px;
background-color: yellow;
/* 바깥여백 */
margin: 20px;
display: inline-block;
}

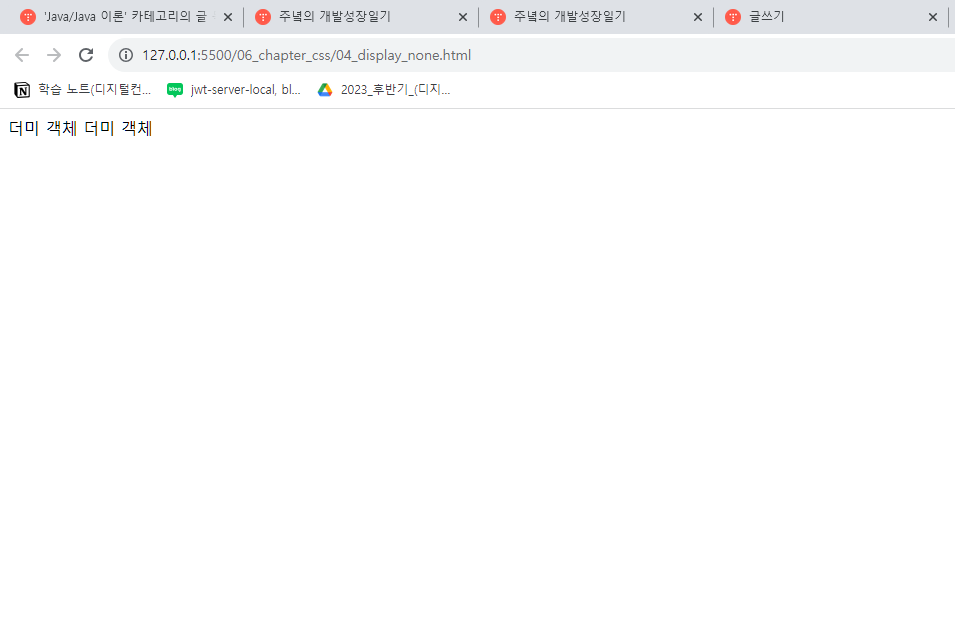
- /* id 선택자 : #변수명{} */
- /* display : none <-> block (활용 : 드롭다운 메뉴) */
#box{
background-color: yellow;
width: 100px;
height: 100px;
/* display 속성 */
/* 화면에서 보이지 않게 만듦 */
display: none;
}

반응형
'CSS > CSS 이론' 카테고리의 다른 글
| [CSS] 절대좌표와 상대좌표 (0) | 2023.08.11 |
|---|---|
| [CSS] float (0) | 2023.08.10 |
| [CSS] display 속성 (0) | 2023.08.09 |
| [CSS] 가상선택자 (0) | 2023.08.09 |
| [CSS] 속성선택자 - 특수선택자 (0) | 2023.08.09 |