반응형
1. 앱 아키텍처란?
앱 아키텍처는 애플리케이션의 전반적인 구조와 구성요소, 그리고 이러한 구성요소 간의 관계와 상호작용을 정의하는 청사진 또는 설계 원칙을 의미합니다. 쉽게 말해, 앱을 구축하는 데 필요한 구성요소와 이러한 구성요소들이 어떻게 함께 작동하고 연결되는지를 설명하는 방법론이라고 할 수 있습니다.
MVC, MVP, MVVM, VIPER 등 너무나 많은 아키텍처가 존재 한다. 하지만 원리는 거의 동일 하다.
역할 별로 레이어를 나눈다.
각 레이어는 각자의 역할에만 집중하게 설계하고 자신 밖에 업무에서 가능한 신경을 끈다.
각 레이어를 나누게 되면 수정 및 테스트 유지 보수가 용이하다.
2. MVC (Model-View-Controller) 패턴을 사용하는 주된 이유는?
MVC (Model-View-Controller) 패턴은 오랫동안 사용되어온 소프트웨어 디자인 패턴 중 하나입니다. 웹 애플리케이션, 데스크톱 애플리케이션, 그리고 최근에는 모바일 애플리케이션에서도 널리 사용됩니다.
- 가독성: 각 구성요소(Model, View, Controller)가 독립적이기 때문에 코드의 구조가 명확해져서 가독성이 향상됩니다.
- 확장성: MVC 패턴은 기능의 확장이 필요할 때, 해당하는 부분만을 수정하면 되기 때문에 확장성이 좋습니다. 예를 들면, UI를 변경하고자 할 때 View만 수정하면 되고, 데이터 처리 방식을 변경하고자 할 때는 Model만 수정하면 됩니다.
- 재사용성: 각 구성요소가 독립적이므로 재사용이 용이합니다. 특히 Model은 다른 시스템이나 프로젝트에서도 재사용할 수 있습니다.
- 분리와 집중: 각 구성요소의 역할이 분리되어 있기 때문에 각 역할에 집중할 수 있습니다. 이로 인해 코드의 품질과 유지 보수성이 향상됩니다.
이러한 이유로 많은 소프트웨어 개발 프로젝트에서 MVC 패턴을 선호하고 사용합니다.
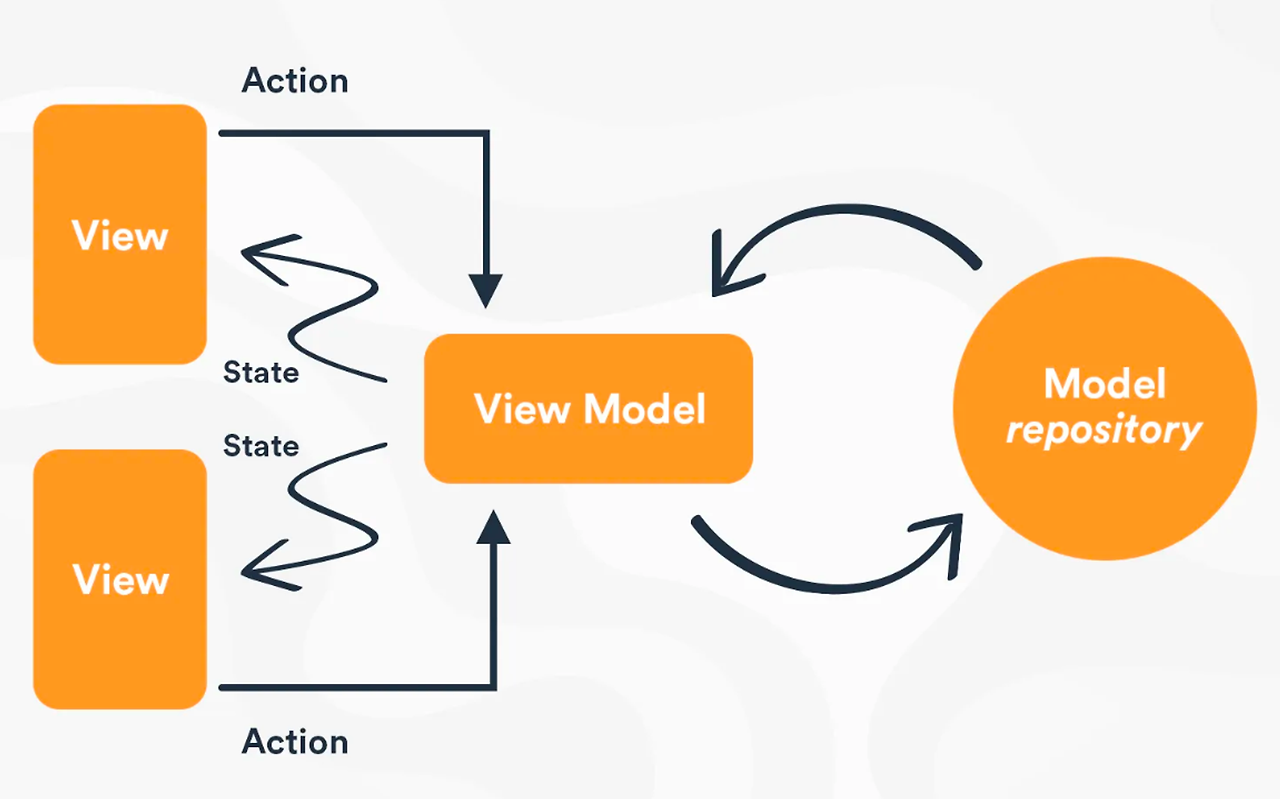
3. MVVM 패턴에 대해 알아 보자

- Model: 실제 데이터 및 비즈니스 로직을 포함합니다. 데이터베이스 액세스, 웹 서비스 호출 등의 작업을 수행합니다.
- View: 사용자에게 보여지는 UI 요소. 버튼, 텍스트박스, 라벨 등의 위젯 또는 컴포넌트를 포함합니다. View는 ViewModel에 직접적으로 연결되어 데이터를 가져옵니다.
- ViewModel: Model과 View 사이의 중개자 역할을 합니다. Model에서 데이터를 가져오고 View에 표시할 준비를 담당합니다. 또한 View에서 이벤트를 수신하고 그에 따라 Model을 업데이트합니다.
1단계 : 시나리오 코드 1 - MV 패턴으로 코드 만들어 보기
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
home: HomeView(),
);
}
}
// View
class HomeView extends StatefulWidget {
const HomeView({super.key});
@override
State<HomeView> createState() => _HomeViewState();
}
class _HomeViewState extends State<HomeView> {
// 핵심 데이터 선정 - 클래스
// Model 에서 데이터와 관련된 로직이 포함 된다.
int _counter = 0;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('뷰 모델 없는 코드를 작성해보기'),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Text('간단한 뷰와 모델 예제'),
Text('숫자 확인(핵심데이터) ${_counter}'),
ElevatedButton(
onPressed: () {
// 사용자가 버튼을 클릭하면 숫자가 올라가는 기능을 만들자
setState(() {
_counter++;
});
},
child: Text('증감'),
)
],
),
),
);
}
}
1단계에서는 MV 개념으로 코딩을 했다면 ViewModel 이라는 개념을 적용해보자
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
home: HomeView(),
);
}
}
// View
class HomeView extends StatefulWidget {
const HomeView({super.key});
@override
State<HomeView> createState() => _HomeViewState();
}
class _HomeViewState extends State<HomeView> {
// 뷰에서는 뷰 모델만 바라보면 된다.
final CounterViewModel viewModel = CounterViewModel();
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('뷰 모델 없는 코드를 작성해보기'),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Text('간단한 뷰와 모델 예제'),
Text('숫자 확인(핵심데이터) ${viewModel.counter}'),
ElevatedButton(
onPressed: () {
// 사용자가 버튼을 클릭하면 숫자가 올라가는 기능을 만들자
setState(() {
viewModel.incrementCounter();
});
},
child: Text('증감'),
)
],
),
),
);
}
}
// 1단계에서는 MV 개념으로 코딩을 했다면 ViewModel 이라는 개념을 적용해보자
// viewModel
class CounterViewModel {
int _counter = 0;
int get counter => _counter;
void incrementCounter(){
_counter++;
}
}반응형
'Flutter' 카테고리의 다른 글
| dart 이론 (0) | 2024.03.30 |
|---|---|
| TodoList App 만들기 (0) | 2024.03.21 |
| dart 비동기 프로그래밍 - 3 (0) | 2024.03.15 |
| dart 비동기 프로그래밍 - 2 (0) | 2024.03.15 |
| dart 비동기 프로그래밍 -1 (0) | 2024.03.14 |
