반응형

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./css/17_center.css">
</head>
<body>
<div class="container">
<h1>요소의 중앙 배치</h1>
</div>
</body>
</html>
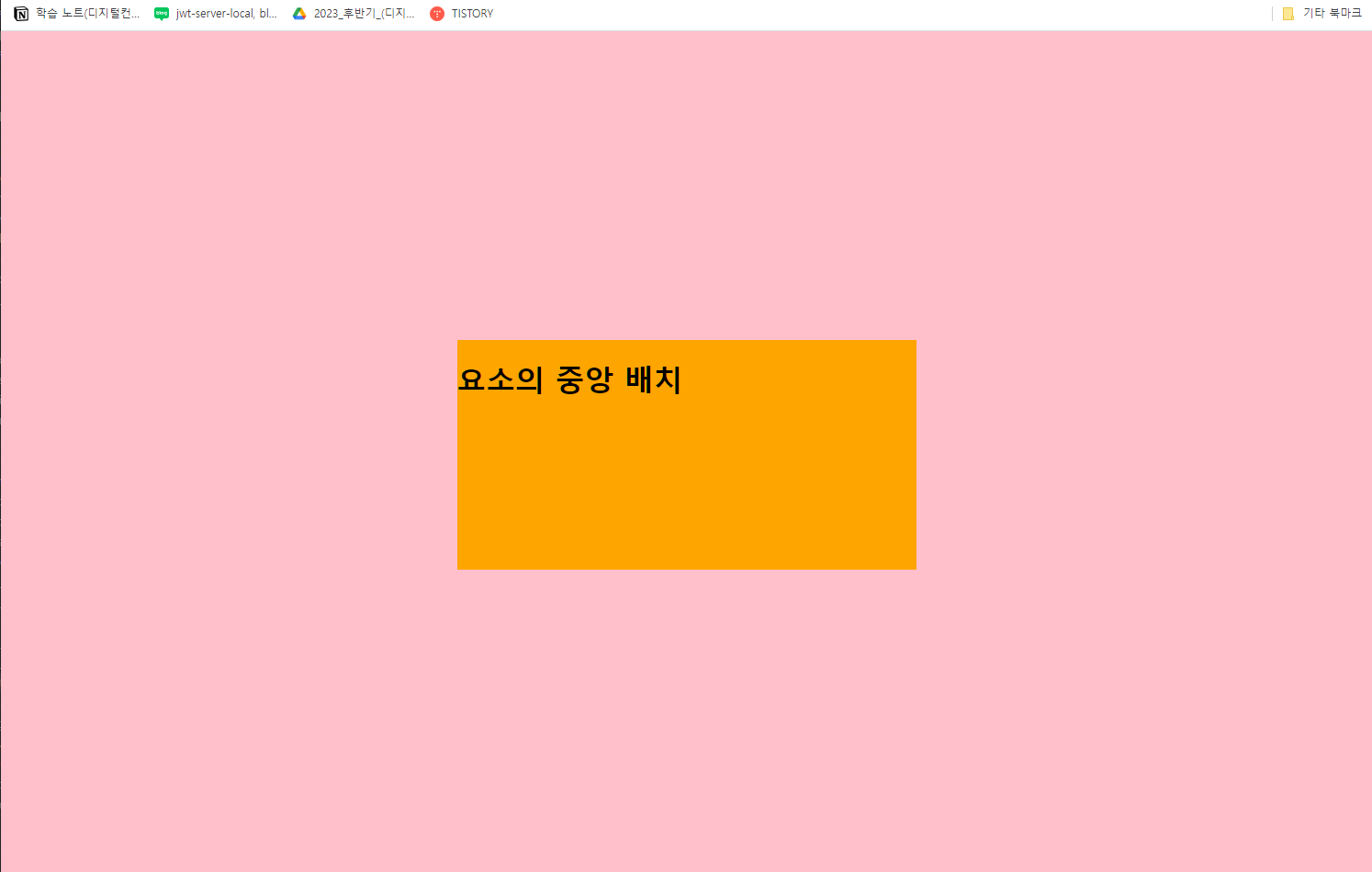
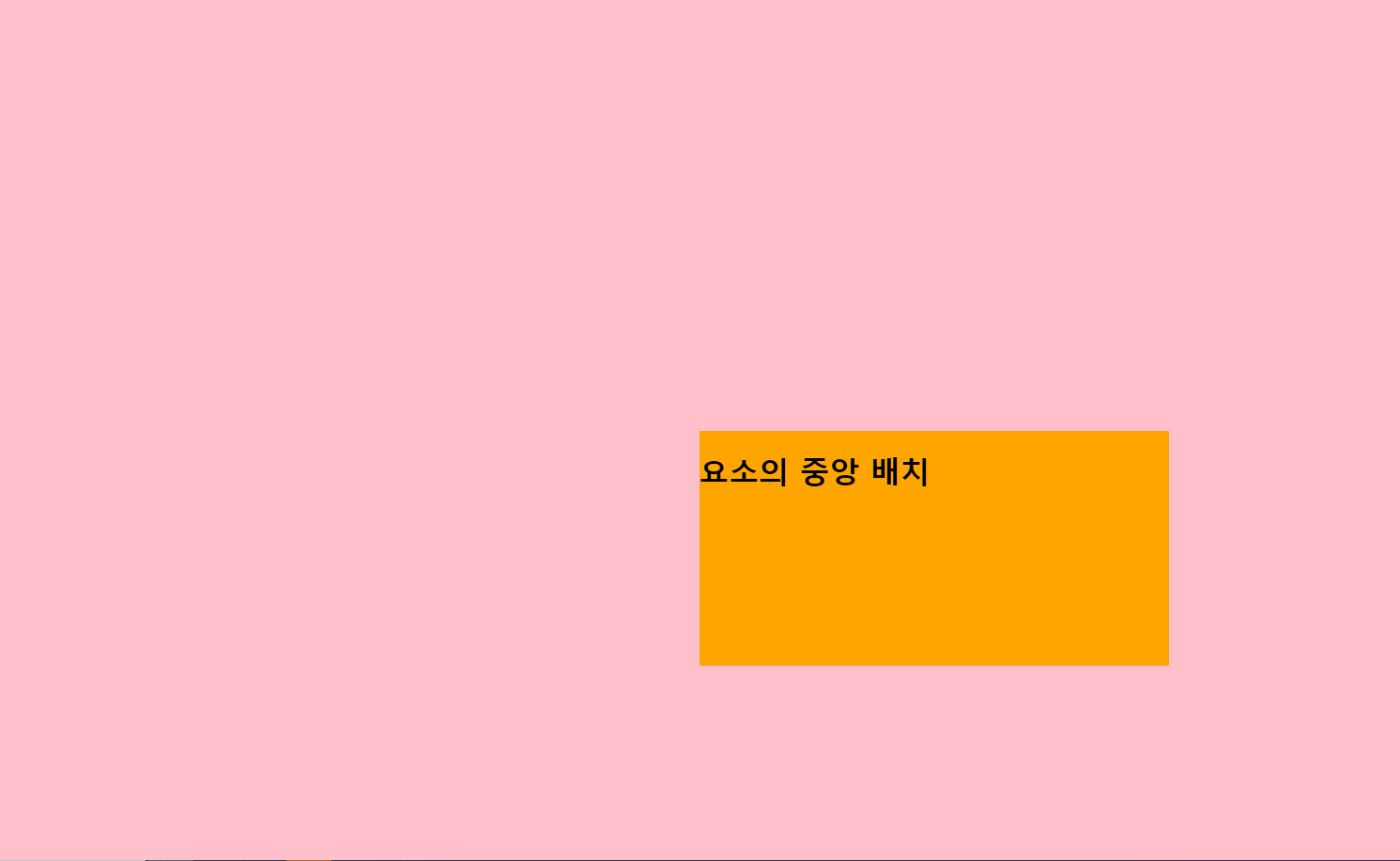
- 주황색 박스를 중앙으로 위치 시키기 위해서는 position : absolute 를 사용한다

- 적용했을경우 주황색박스의 왼쪽 상단 꼭짓점이 중앙으로 위치하게 되어 박스의 중심이 화면의 중앙에 위치하지 않게 된다.
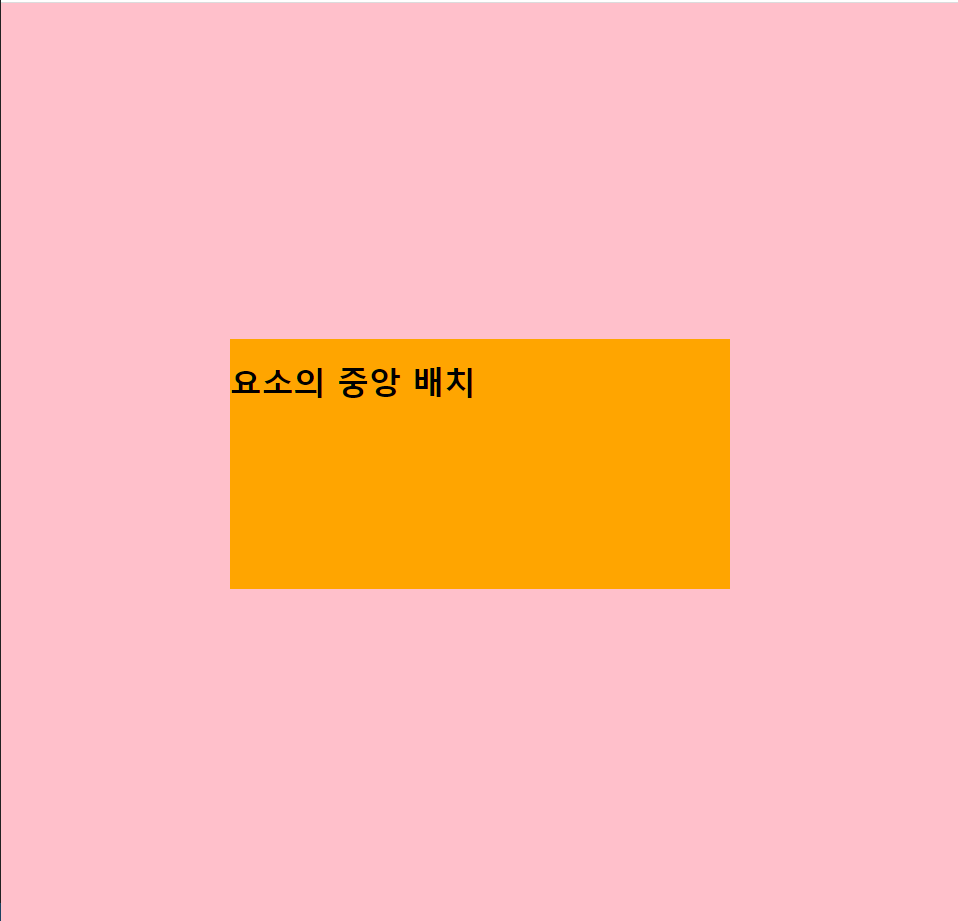
- 이럴 경우 애니메이션 함수를 사용해준다.
- 박스의 가로/세로 크기의 반만큼 위치이동해야 중심이 중앙에 위치하게 된다.
- transform: translate(가로크기, 세로크기);
body{
background-color: pink;
}
.container{
width: 500px;
height: 250px;
background-color: orange;
/* position을 이용한 중앙배치 */
position: absolute;
/* 왼쪽 */
left: 50%;
/* 위쪽 */
top: 50%;
transform: translate(-50%, -50%);

반응형
'CSS > CSS 이론' 카테고리의 다른 글
| [CSS] 애니메이션 (0) | 2023.08.16 |
|---|---|
| [CSS] one true layout (0) | 2023.08.14 |
| [CSS] 절대좌표와 상대좌표 (0) | 2023.08.11 |
| [CSS] float (0) | 2023.08.10 |
| [CSS] display 속성 (2) (0) | 2023.08.10 |
